この記事について:この記事は2007年5月に公開した物を再アップした物です。詳しくはこの記事を参照してください。
WordPressの他にサーバ・インストール型のブログ・ツールを使用した事がある方は、テーマのフォルダ内を覗いただけでWordPressテーマの仕組みは大体分かるんじゃないかと思います。
ここでは、前章で述べたウェブ・スタンダードに準拠する形でコーディングされたXTHML+CSSのブログ・デザインが、どの様にテンプレート・ファイル、更にWordPressテーマと成っていくのかを追っていきます。
XHTMLからテンプレートへ(一般的な仕組み)
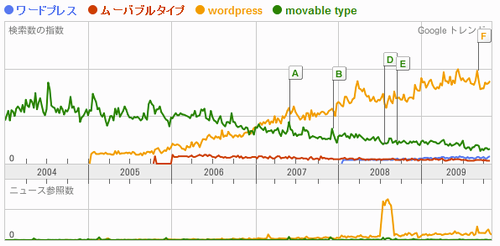
こ こに一般的なブログのトップページ(ホーム)が有るとします。ブログ・ツールはWordPressでも、Movable Typeでも、Serene Bachでも、何でもかまいません。ヘッダー、サイドバー、フッターがあり、コンテンツ部分には最近の記事が幾つか表示されています。このページは XHTMLでコーディングされ、外部CSSファイルによって見た目がコントロールされています。この何の変哲も無いウェブ・スタンダードな XHTML+CSSが目の前にあると思ってください。そしてCSSはいったん横に置き、XHTMLの方に注目します。
「目印」に置き換える
ブ ログでは、状況によって表示内容が変化する箇所が幾つかあります。記事のタイトル、日付、カテゴリ、タグ等はもちろんの事、トップページやアーカイブ表示 は時系列で記事が並んでいるので、新しい記事を投稿するたびに古い記事は下へ下へと移動していきます。さらに、例えばサイドバーにカテゴリの一覧をリスト 表示しているとすると、新たなカテゴリを作れば自動的にそのリスト付け加えて更新、表示してくれれば非常に便利です。
Continue reading