ナッシュビルからこんにちは。WordPress 5.0がリリースされました。USロケールがまずリリースされています。このブログは日本語版ですが、ダッシュボードからUS版でアップデートできるのでしてみました。
このブログではひとまず特に問題はなさそうですが、まずはローカルやテスト環境でアップデートしてから、本番環境をアップデートしてください。
日本語の言語ファイルのアップデートはまだのようです。
WordPress、Web Design、Photography、その他もろもろ
ナッシュビルからこんにちは。WordPress 5.0がリリースされました。USロケールがまずリリースされています。このブログは日本語版ですが、ダッシュボードからUS版でアップデートできるのでしてみました。
このブログではひとまず特に問題はなさそうですが、まずはローカルやテスト環境でアップデートしてから、本番環境をアップデートしてください。
日本語の言語ファイルのアップデートはまだのようです。


TIF – The Next Step

TIF – Salary Men Soft Spot

TIF – Never Changes

Going up the Inari-san

Tako-Nyudo

Looking 634m up — Tokyo Sky Tree

Niku Kizami Udon

0 – 2

untitled

Ginza

From Shinkansen window

Highly recommended Koffee Mameya

Stretch #1

Playing

Fumikiri

Stretch #2

Some exhibition at Ueno Park

先月、年末に開催されたWordBench Tokyoの12月の会で、ライトニングトークに登壇しました。ネタはプラグインの紹介で、「2016年にお世話になったプラグインと年末年始に試したいプラグイン」です。
「地味だけど改めてお世話になったプラグイン」は以前から知っている、または使ってるけど、仕事の中で今年改めてお世話になったプグインです。その中から、日本のコミュニティではあまり聞かない地味〜なプラグインを紹介しました。「2017年に向けて試したいプグイン」は、まだローカルで試した程度ですが、比較的信頼のおける情報源からだったので紹介しました。

Public Post Previewは、サイトに未登録のユーザーでも投稿のプレビュー確認を可能にしてくれるプラグインです。投稿毎に一時利用のURLを作成することで実現しています。いわゆる「このURLを知ってる人のみアクセスできるリンク共有」です。 Continue reading
WordCamp Kansaiの1日目に「大学におけるWordPressサイトのインハウス開発」というセッションで登壇しました。
セッション概要とスライドは下記。
大学のウェブサイトをインハウスで開発、運営しており、一部にWordPressを採用しています。これまでの開発経験の中から、主に機能追加の要望に対して「できなくはない」ケースや、「シングルサイトかマルチサイトかの選択」においての意思決定についてお話します。日々の更新業務を遂行しつつ、インハウス開発を行うヒントになればと思います。
「こういう話を共有したい」と自分から応募していながら、技術の話ではなく、正解もない話を、どのようにセッションとして纏めるか難しく、かなり悩みました。伝えたかったことがきちんと伝えられたか…終わっても不安だったりします。
スタッフの方によると、参加してくださった方は14名だったそう。皆さんの環境でも参考になりうる、何かしらのヒントを得た方がいらっしゃったら幸いです。ありがとうございました。
WordCampの登壇は今回が3回目です。過去のスライドはSlideShareにアップしてましたが、今回を機に全てSpeaker Deckにアップし直しました。
WordPress 4.6から管理画面に指定されていたフォントがOpen Sansからネイティブ・フォントに変更されます。下記の記事を参考に、変更内容を調べてみました。
3.8で管理画面のUIが一新された時からOpen Sansが指定されるようになりました。
body {
font-family: "Open Sans", sans-serif;
}
しかし、幾つか問題点もあり、その1つがGoogle Fontsからフォントをロードせざるをえないことです。
<link rel="stylesheet" id="open-sans-css" href="https://fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600&subset=latin%2Clatin-ext&ver=5bf5a1af710ddc76d9b7fe8a90fede2c" type="text/css" media="all">
そこで、解決策として4.6からネイティブフォントが採用されることになりました。
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
}
ネイティブフォントの採用により:
が期待されます。
Mac OS (El Capitan) で、 左から下記の組み合わせです。
どうでしょうか?El CapitanなのでSan Franciscoになっていると思います。日本語では違いをあまり感じないですね。むしろ英語の方がウェイトが若干違うような。Matt Miklicさんの記事で、彼がOpen Sans とシステムフォントの表示比較のページを作っているので、それも参考に。
一番気になるのはWindowsの方ですね。Segoe UIらしいですが、どうなんでしょう…キャプチャとれなかったので、とれる方はぜひシェアしてください。
去年の暮れから、α アンバサダープログラムのモニター企画でα7(ILCE-7K)とα7のズームキットレンズFE 28-70mm F3.5-5.6 OSS(SEL2870)、そしてSonnar T* FE 55mm F1.8 ZA (SEL55F18Z)をお借りしています。
α7は2年前に発売された機種でして、まだ併売されているとはいえ、後継のα7IIが発売されているので「1つ前の古いやつ」感が少し…でも個人的にフルサイズは使ったことがないのでなかなか楽しみ。加えて、カールツァイスのレンスが使える!という楽しみが…いや、ボディ以上にレンズの方が楽しみかもしれない。
そんなわけで、年末からずっとα7ばかり使っています。ほぼFE55mmがつけっぱの状態です。ひとまず、ここまで使ってみた感想を簡単に書き留めておきます。なお、画像は全て撮って出しです。
この記事はWordPress Advent Calendar 2015の24日目の記事です。WordCampで毎回「WordPressの最新情報」が聞きたいセッション内容の1位か2位になってると思いますが、そんな皆さんにおすすめのリソースの紹介です。
この記事はWP-CLI Advent Calendar 2014 – Adventarの23日目の記事です。1日遅れてしまい、スミマセン…
1つの記事にするほどでもないので(汗)、今回は2つを1つにしました。
WP-CLIのコミュニティ・コマンドを追加するには、コミュニティ・パッケージをインストールして追加する方法と、プラグインを有効化することによって追加する方法の2通りがあって、両方ともすでに今回のAdvent Calendarで取り上げられています。
11日目:自作のプラグインに wp-cli コマンドを追加しよう ( WP-CLI Advent Calendar 2014 11日目 ) | dogmap.jp
18日目:自作プラグインに追加した wp-cli コマンドの出力結果を整形しよう ( WP-CLI Advent Calendar 2014 18日目 ) | dogmap.jp
既存のプラグインの場合、すでにWP-CLIコマンドに対応しているプラグインがあり、WP-CLIのGitHubページで確認できます。
List of community commands · wp-cli/wp-cli Wiki
Advanced Custom FieldsやBackWPup、Jetpack、WP Super Cache、W3 Total Cacheなど、すでに対応しているポピュラーなプラグインが幾つかあります。WP Migrate DB Pro のように、有料版でのみ対応している場合もあります。
その中から、JetpackのWP-CLIコマンドを見てみました。wp jetpack helpで確認すると下記コマンドがあることが分かります。
wp jetpack module [list|activate|deactivate|toggle [<module_name>]]
wp jetpack status
statusはこんな感じ。
$ wp jetpack status
Success: 現在 Jetpack は WordPress.com アカウントに連携済みです
Jetpack バージョンは 3.3 です
WordPress.com blog_id は 1076823 です
残念ながら、サブ・サブコマンド([~]の中)がバグで使えなくなっています。周知のバグでfixする予定ではあるみたい。
$ wp jetpack module list
<span style="line-height: 1.6471;">Warning: The `wp jetpack module` command has an invalid synopsis part: [list|activate|deactivate|toggle
</span><span style="line-height: 1.6471;">Warning: The `wp jetpack module` command has an invalid synopsis part: [<module_name>]]
</span><span style="line-height: 1.6471;">Error: Too many positional arguments: list
WordCamp.tvに、現在リポジトリをメインテインしているDaniel BachhuberさんのWCNY2014の時のセッション動画を見つけたので紹介。
Daniel Bachhuber: A Journey To The Center Of WP-CLI | WordPress.tv
内容は、DanielさんがWP-CLIを使い、プルリクを送るようになったきっかけから、ユニットテストなどを用いたWP-CLIそのものの開発について語っています。
この記事はWP-CLI Advent Calendar 2014の16日目の記事です。
WP-CLIのwp theme activateをCronと組み合わせて、テーマの有効を予約設定してみました。
Cronの設定については下記などを参照。
Cronを設定するには2通りの方法があるということを、実は今回知りました。crontab -eでCrontab画面を立ち上げて指定する方法と、/etc/crontab を直接編集する方法です。今回はcrontab -e方法だとうまくいかなかった(※)ので、vi /etc/crontabで直接編集しました。
※たぶんコマンドが間違えてたとかそういうのだと思われ。とはいえ、/etc/crontabを直接編集する方が分かりやすいと思いました。
例えば、12月16日13時45分に設定をするには下記の様に記述。user-nameには実行するユーザー名が入ります。
45 13 16 12 * user-name 何かの処理
なお、これだと実際は毎年12月16日13時45分に処理を行うという設定なので、1回だけであれば実行された後に手動で削除する必要があります。
まずはローカルのVCCWで試してみました。VCCWは現在の日付・時刻をdateで確認するとUS時間でした。なぜだろう…en_US設定だからかな。ともかく、今回はテストなのでその時間に合わせてCronを設定。下記は12月15日17時14分にTwenty Fifteenを有効化する設定です。
47 17 15 12 * vagrant /usr/local/bin/wp --path=/var//var/www theme activate twentyfifteen
なお、vagrantユーザーでは/etc/crontabの編集はできなかったで、suする必要があります。実行するユーザー名はvagrantでも問題なかったです。
ローカルでうまくいったので、実際に本番環境、つまりこのブログ、で試してみました。
“`0 2 16 12 * /usr/local/bin/wp –path=/path/to/wordpress theme activate wilson
1 2 16 12 * root /usr/local/bin/wp –path=/path/to/wordpress nginx flush“`
これも問題なく有効化。2行目はNginx Cache ControllerのWP-CLIコマンドで、Wilsonというテーマをactivateした1分後にNginxのキャッシュをフラッシュしています。
/usr/local/bin/wpはWP-CLIの場所。/path/to/wordpressはWordPressのインストール場所。環境/サーバーによって違うので、正しく設定する。ここが一番注意するところかもしれません。僕も何回か間違えて設定し直しました。また、path=〜パラメータは wpの直後に記述する必要がありました。下記のように記述するとうまくいきません。
0 2 16 12 * /usr/local/bin/wp theme activate wilson --path=/path/to/wordpress
テストがうまくいったので、12月16日(つまりAdvent Calendar16日目…)にこういう設定をしておきました。
0 8 16 12 * root /usr/local/bin/wp --path=/path/to/wordpress theme activate highwind
0 13 16 12 * root /usr/local/bin/wp --path=/path/to/wordpress theme activate wilson
0 19 16 12 * root /usr/local/bin/wp --path=/path/to/wordpress theme activate twentyfifteen
1 8,13,19 16 12 * root /usr/local/bin/wp --path=/path/to/wordpress nginx flush
8時にHighwindを、13時にはWilsonを、そして19時にはTwenty Fifteenが有効化されるように設定し、さらにそれぞれその1分後にはキャッシュをフラッシュ。
それぞれの時間に職場からアクセスしてチェックしてみたのですが、うまくいっていたようです。
サイドバーやウィジェットの設定はテーマを変更するとそのテーマに合わせて設定し直す必要があるので、いきなり新しいテーマを予約設定するのは現実的ではないかもしれません。良いデベロッパーならば、ステージングですべてテストしている上に、ファイルとDB(もしくはそれらの差分)を簡単にデプロイできるようにしているでしょうから、実際にはそのデプロイをスクリプトにしてCron設定しますよね。
WP-CLIの(特に初めての人向け)紹介でよく目にするwp theme activateですが、「1行のコマンドで新しいテーマを有効化できて便利ですよ〜」と解説しても、日常的に黒い画面を使っていない人であれば「テーマの有効化なんて管理画面からできるし、GUIで楽」ってなるかと思うんです。でも、CLIでWordPressの設定変更ができるようになることのミソは「1行で便利〜」ではなく、コマンドという文字列(スクリプト)に書き出せることです。スクリプトにさえできれば活用の幅が広がります。
たとえば、今回のようにCronと組み合わせることで、いろいろな「予約」ができるようになります。WP-CLIを使わない場合、デフォルトでできるのは投稿の予約ぐらいです。ローカル開発用にWordPressを立ち上げる時に毎回行っている設定などはスクリプトとして保存しておき、必要な時に実行すると、あとはパソコンがすべて処理してくれます。たとえばMemo: wp-cli commands for the theme reviewers. | Days in Thailand
そんなワクワク感がいいなと思ってます。
CodeschoolのJavaScript講座でバックスラッシュ()を入力する必要があり、¥を入力してみましたが認識されず。今更ながら分からずに調べたのでメモ。
Optionキーを押しながら¥キーを押す。
それだけです。
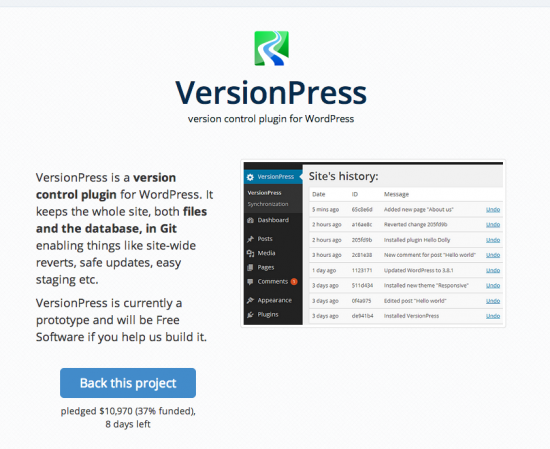
WordPressサイト全体をGitなどのバージョン管理下におく場合、いっそのことメディアファイルとDBも併せてバージョン管理したい、と思ってしまいます。そんな要望に応えてくれそうなプラグインが先日WP Tavernでピックアップされていたので紹介。

VersionPressのサイトには開発中のキャプチャが。リビジョンのIDとコメント、”Undo” リンクに注目。
チェコのデベロッパー2人が現在開発中&クラウドファンディングで資金集め中のVersionPressというプラグインです。Version Pressはインストールして有効化するだけで、後は自動的にサイト上の全ての変更をバージョン管理してくれます。全ての変更、というのは投稿や固定ページの公開、変更、削除はもちろん、設定変更など全てです。バージョン管理されているので特定のリビジョンまでロールバックしたり、リビジョンを指定しての削除もできます。更に差分だけローカル、ステージング、プロダクション間で同期もしてくれるとか…
バージョン管理に使われるのはGitです。WP Tavernのポッドキャストに開発者の1人がゲスト出演しているのですが、その中ではDBの差分を出力してGitで管理する、と言っていました。また開発者ブログの方には、初期のリリースではリモートサーバーにGitがインストール済みであることが動作条件になるが、多くのホスティングサービスはGitをサポートしていない為、できる限り早い段階でPHP版のGitを実装すると書いています。
まだ開発が発表されたばかりなので、ライセンスはどうなるのか?(後日100%GPLを発表)、調達した資金は具体的に何に使われるのか?仕様は?販売形態は?など多くの疑問が飛び交っていますが、期待通りの出来に仕上がっていればとても注目されるプラグインになりそうです。
先日の登壇後にコンテンツのデプロイメントに関する質問を受けました。コードのみではなく、DBを含むコンテンツも併せた包括的なバージョン管理+デプロイメントができないだろうか?デザイナーでも扱える仕組みで何かないだろうか?ー日本でも需要がありそうですね。
リリースは2014年の後半を予定しているそうです。気になる方は定期チェックしておいては?

Photo: 星野さん
先の投稿でも書いたとおり、6月7〜8日開催されたWordCamp Kansai 2014に参加し、公募枠で登壇してきました。
セッションを聞いてくださった皆様、ありがとうございました。
セッションのタイトルは「WordPressサイト制作におけるデプロイメントを考える〜Gitとデプロイメントサービスの活用〜」です。概要はというと、WordCamp Kansaiのサイトからの引用になりますが:
現在WordPressサイトの構築や更新には、FTPもしくはSFTPソフトを利用したデプロイメントが主流です。サイト全体の引っ越しであれば、あるいはrsyncやscpといったコマンドを使う場合もあるでしょう。しかし手動で行う作業や、不慣れなコマンドを使うことにより、ミスしたり、時間が掛かったりしませんか?
一方で、最近は開発にGitを用いたVCを実践している、あるいは検討、勉強しているという方も少しずつ増えてきている反面、実務でわざわざ使う利点をイマイチ見いだせていない…という方もいるはず。
そこでGitとデプロイツール(サービス)を組み合わせたテーマ、プラグイン、サイト全体の、より効率的かつスピーディーなデプロイとその自動化を提案します。また、WordPressサイトにこのワークフローを導入する際の注意点も考えます。
まだまだ、個人と職場両方の場で模索しながらこのワークフローを試しています。実績に基づく「これをやっておけばよい」という正解をシェアできるものではありませんが、同様に模索している方や興味ある方と現在のノウハウをシェアしあい、インスパイアしあえるきっかけになればと思います。
副題に「デプロイメントサービス」とありますが、ツールも紹介しています。アウトラインはこんな感じ。
このうち、「Contents Deployment」と「Managed WordPress Hosting」は時間が足りなく飛ばしましたが、Slideshareにアップしたスライド(下記)に入っています。
ツールやサービスなど難しいことを駆け足で話しましたが、もっとも伝えたかったことは3つの「Message」です。
特に3つめなのですが:

紹介したデプロイメントツールとサービスも、手を動かして使ってみないと理解しづらいと思いますし、実戦投入できるかどうか?するのであればどんなプロジェクトでできそうなのか?判断が付けづらいかと思います。しかし、WordBench Osakaを始め、関西のコミュニティではGitや翻訳など、手を動かして何かproductiveなことをしよう!と挑戦されている印象があります。Gitで一歩、いや、数歩進み始めた方が「次の挑戦に検討してみる題材の1つになれるのでは?」とは今回応募した理由の1つです。皆さんどうでしょうか?
登壇後に頂いた質問では、飛ばしたContents Deploymentに関わる内容もありましたので、そのあたりを中心に下記に補足しておきます。
コンテンツ、つまりDBと/uploads/ディレクトリをローカル、ステージング、プロダクションのサーバー間で簡単にデプロイする方法ですが、選択肢はほとんどありません。更に、サーバー間で同期する方法も多くはありません。
真っ先に考えられるのはrsyncやmysqldump等のコマンドを使ったスクリプトを作成し、サーバーに置いておき、手動またはCronを使って自動で実行する手法です。URLの置換にはシリアライズされた値にも対応する必要がありますが、WordPressのDBのURL置換用のスクリプトが既に存在するのでそれらを使うと簡単です。もう既に何かしらの自動処理を独自で行ってらっしゃる方はおそらくこの方法ですよね?
WP-CLIがインストールされていれば、WP-CLIのwp dbとwp search-replaceを使うのも手でしょう。wp search-replaceはシリアライズされた値にも対応しています。
より簡単に、であればプラグインの出番です。しかしこれも選択所はほとんどなく、WP Migrate DB Proと、RAMPという2つの有料プラグインぐらいしかありません。
WP Migrate DB Proはローカル、ステージング、プロダクション、それぞれのサーバーに構築したWordPress全てにインストールし、ボタン1つでDBを指定のサーバーへ、URLを適切に置換した上でアップしてくれます。Developer以上のライセンスであれば、メディアファイル(/uploads/にアップした画像など)も差分だけ転送してくれるアドオンや、WP-CLIに対応するアドオン(現在beta)も用意されています。公式サイトにはキャプチャ動画がアップされているので興味のある方は見てみてください。
RAMPは、ステージングサーバーのコンテンツをプロダクションサーバーへ差分デプロイする為のプラグインです。使用している人は少ないのか、あまり情報はありません。
注意点、もしくは要検討するべき点を3つスライドの中で挙げましたが、他にもあります。
デプロイ中にサイトへアクセスすると、もちろん、うまく表示されません。デプロイ内容にもよるとは思います。ですので、デプロイ中の処理も考えなければいけません。個人ブログやアクセスが少ない時間があり、差分が発生するファイルも少なければ、アクセスが少ない時間を狙いデプロイする方法がありますね。しかし、サイト全体をGitの管理下に置いているサイトや、アクセス数が多いサイトではWordPressのメンテナンスモードを使いましょう。ベストプラクティスとして知っておいて損はしない機能でもあります。詳しくは下記のサイトを参照してください。
スライドの中では海外の Managed WordPress Hostingサービスしか紹介していませんが、日本のホスティングサービスでも同様のステージング+デプロイ機能を備えているサービスがあることを後で知りました。
WordCamp Kansaiのスポンサーでもあるアイティーエー株式会社さんが運営しているWordPress専用レンタルサーバーでは、「2つの環境をセットで用意」と「2つの環境の同期」の2つ機能を実装してらっしゃるそうです。気になる方は試してみてはどうでしょうか?
コードをGitでバージョン管理するのであれば、コンテンツ(メディアファイル+DB)も何とか併せてバージョン管理できないもんだろうか?とやはり皆考えるようで、先日VersionPressというプラグインの開発が発表されていましたので記事にしておきました。
当日朝の投稿になりましたが、今日開催されるWordCamp Kansai 2014に公募枠で登壇します。タイトルは「WordPressサイト制作におけるデプロイメントを考える」で、12時15分からです。(UST中継もされるのかな?)

FTP/SFTPクライアントソフトや、Dreamweaver、Codaといった開発ツールのファイルアップロード機能などを使いデプロイしている方が多いと思いますが、Gitでファイルをバージョン管理するのであれば、Gitを活かしたデプロイ方法に挑戦してみてはどうでしょう、という話です。
Git前提の話なので、対象は主にWordPressサイトの開発においてGitを使っている方になりますが、Gitはかじったけれどあまり有効活用を見出せてない方(例えば、1人で開発してるので、とか…)にも有用な内容だと思います。
WordCampのサイトにも書いてありますが、僕自身もGitは昨年、今回紹介するデプロイは2〜3ヶ月前に実践し始めたばかりです。しかしシェアすることで皆さんと一緒に学べると考え公募に応募しました。(ブログに書けよという突っ込み置いておき…)
また、関西のWordPress勉強会はGitのワークショップや翻訳デーを開催し、手を動かすことを比較的多くやってらっしゃる印象です。今回の話は特に、手を動かすことで消化できる内容だと思うので、継続して手を動かしていくネタになれば、とも思っています。
WordCampはこれまでスタッフや実行委員長として多く関わってきましたが、登壇するのは初めてなので、もう既にめっちゃ緊張しています。ですが、出身地の大阪での登壇は楽しみでもあります。
Mac Book Airを購入してからなかなか手を出さなかった、巷で絶賛されている1 Password。これまで幾度となくスルーしてきた何とか%セールでしたが、今行われている50%で片を付けることにしました。僕はWindowsもあるのでMac+Winバンドル版を購入。

USD27.99は約JPY2,900
セールは4月4日(金)までだそうです。たぶんUS時間なのでご注意を。
ちなみに、Mac Power Usersというサイトの下記リンクを経由して買うと更に20%オフになります(50%の20%なので合計60%)。なので上のキャプチャは50%オフのUSD35から更にUSD7値引きされています。ただし、App Store経由ではなく開発元であるAgileBits社のオンラインストア経由になります。

記事の一番下にある “Have you ever forgotten a password? …” をクリック。
後はiOS版のセールを待つだけ…

カワクラの3回目が届いた。エチオピア・モカのウォシュド、中煎り(3月25日)。
焙煎屋のオオヤコーヒーさんによると「花のような香りを焼き手も飲み手も追い続けてきたcoffee」とのこと。香りの違い、特に微妙な違いは正直僕はまだまだ分からない気がする。今回はこの豆一種類のみなので、手持ちの他のコーヒーと香り比べてみたい。

今回はいつもの解説リーフレットに加え、オオヤコーヒーさんが書かれたおいしいコーヒーのいれかたリーフレットもついてきた。ホットとアイス両方。おいしいアイスコーヒーのいれかたを一読した妻が一言「おいしそう〜」。
このリーフレットの通りホットをV60でいれてみたけど難しい。

コーヒー豆を定期的に届けてくれるカワクラの2回目が届いた。グアテマラ産の豆を3月9日に焙煎したもで、焙煎度は中。違うのは精製法。1つはウォッシュド、もう1つはナチュラル。 Continue reading
http://instagram.com/p/k_TEcBQv17/
先日届いたカワクラ、浅ヤキと中ヤキは飲み比べたので今日は中ヤキと中深ヤキを飲み比べ。当たり前だけど確かに中深ヤキの方が苦い。それよりも、先日飲んだ時よりも浅ヤキの酸っぱさが丸くなり、酸味も苦味のトゲトゲしくない良いあんばいのバランスになっていることに驚き。
今日は豆が焼かれた日からちょうど10日目。加えて中ヤキは封を開けてから7日。同封されてたリーフレットによると、ちょうど味がしっかりとしてくる頃。なるほど。そうなのか。

2週間おきにおいしい珈琲豆が届くカワクラに申し込んだ。その第1回目が先日届いた。 Continue reading
このブログをさくらのレンタルサーバからConoHaへ引っ越ししてみました。
ConoHaはGMOのVPSサービスですが、WordPressサイトの構築・運営視点でみると最近提供が開始されたWordPressをすぐ使えるテンプレートが魅力的。このテンプレートを使うと、VPSでありながらAWSのAMIのように比較的簡単にWordPress環境を構築できる。加えて、テンプレートをチューニングしたのはデジタルキューブさんということで、これは快適そうです。
支払いもAWSと違い固定の月払い。初期費用もなく、3000円分のクーポン券も先日もらった。物は試しにと、ひとまずwaviaei.comをConoHaに引っ越ししてみました。
Continue reading
百%正しい選択より
正しい軌道修正グローバルな世界へ出て行くように、新しいことに踏み出すのは怖い。私も決断を下すこと、ゴーサインを出すことの重圧を感じてきました。最終的に残ったA案、B案、C案のどれを選ぶか。将来的にこれでうまくいくのか。誰でも一人ひとりの仕事のプロセスで「この選択が絶対正しいのか」という苦しさに遭遇しますよね。
でも、迷うのはその選択肢がわずかな差だから。どうにも使えない案はすでに淘汰(とうた)されているはずだから、どれを選んでも大差はない。ただ、選んだ案を後で必ず、間違いなかったと言える方向へ引っ張っていけばいいのではないでしょうか。極端なことを言えば、「就職先を選び間違えたか」と思っても、「いつかこの会社に欠かせない人間になる」という方向で軌道修正を続ければ、それは正しい選択にすることができる。結婚だって一度に一人の人としかできないけれど、共白髪までと願って努力をしていくのと似ています。
狭い視点で自分だけを見ない。他との違いばかりにとらわれないで、自分の仕事の力を信じて前へ進めば、結果はついてくると私は思います。世の中で誰が成功していようと、友人がうらやましいほど活躍していようと比べることはない。自分の将来は自分で引き寄せるものなのです。
WordCamp San Francisco 2013からのメモ。
This is just a data from wordpress.com. 50,000 blogs that were created, let’s say seven days a go, only about 4% of that is going to be active today. So we are having 96% attrition rate of people that are starting blog. We think this is actually higher for WordPress.org users, because there is additional steps, and things around plugins and themes. … 4% is riduculously low. We can improve that a lot.
WordPress has always made mistakes. Continuous.
WordCamp San Francisco 2013にて登壇した、ジョシュ・ブロトン(Josh Broton)さんのSticks, Spit & Duct Tape: Advanced RWD Layout Techniquesから。
冒頭、7分間も使って marquee ネタのアイスブレイク。技術系の講演なんだから、こういうネタがいいよね。