この記事について:この記事は2007年5月に公開した物を再アップした物です。詳しくはこの記事を参照してください。
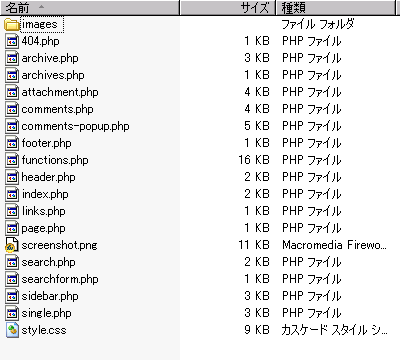
ここでは具体的にWordPressテーマのファイルやディレクトリ構造を見ていきます。
最低限必要なテンプレート・ファイルはどれなのか?
モジュールは?
などなど、テーマの中身が分かると思います。

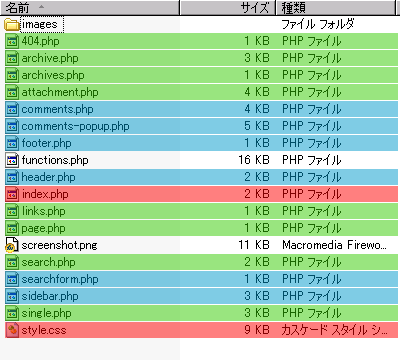
必要最低限のファイル
テーマとして機能する為に必要最低限なファイルが2つあります。
- style.css
- index.php
style.cssはCSSを記述するのに必要なのはもちろんの事、テーマの名称、ヴァージョン、作者名、概要、などの情報も記載されます。管理画面にて表示されるテーマ名は、このstyle.cssを参照して表示されています。言い換えれば、それらの情報がきちんと記述されたstyle.cssが無ければ、そのテーマをWordPressは認識することができません。
index.phpは 重要なテンプレート・ファイルです。全てのテンプレートをこれ1つで済ます事もできますし(まず無い!ですが)、モジュールと組み合わせる事もできます (こちらの方が普通)。ブログのトップページはもちろんの事、例えば個別記事やアーカイブの表示など、その他のページでも適用できます。状況に応じたテン プレート・ファイルがなければ、WordPressはこのindex.phpをテンプレートとして使用します。全ての基本とも言えるテンプレート・ファイルなのです。
モジュール化する
大抵の場合はモジュール化されています。これはどう言う事なのか?
「ブ ログのデザイン」でも少し書きましたが、ブログではトップページのみならず全てのブログのページで共通する部分があります。ヘッダー、サイドバー、そして フッターです、又、個別記事表示ではコメント部分もそれにあたります。以下にリストした5つのファイルはテンプレート・ファイルの中でもモジュラー・テン プレートとよばれるファイルです。
- header.php
- sidebar.php
- footer.php
- comments.php
- comments-popup.php
header.php
header.phpにはヘッダー部分を記述します。HTMLファイルでは1行目から、ヘッダーのdivの終わりまでが一般的に含まれます。ヘッダーのすぐ下に、横に並ぶメニューが有る場合は、それもheader.phpに記述しておくと便利です。
sidebar.php
sidebar.phpにはサイドバー部分を記述します。HTMLファイルでは一般的に<div id="sidebar"> </div>となっている箇所です。サイドバーは共通する部分とはいえ、ページによってはあったり無かったりする箇所もよくあります。例えば、個別記事の場合のみアフィリエイトのバナーを貼り付けたり、トップ・ページにのみ「注目記事」と言ったリストを貼り付けたり、です。これは全てsidebar.php内にて条件分岐(後で説明)を用いる事で可能です。なので、それぞれのページにあわせたサイドバーのモジュールを作る必要はありません。
footer.php
footer.phpにはフッター部分を記述します。HTMLファイルでは<div id="footer">とそれ以降の箇所です。
comments.php
comments.phpにはコメント部分を記述します。個別記事のページでは記事本文のすぐ下、投稿されたコメントのリストとコメントフォームの箇所です。
comments-popup.php
comments-popup.phpに もコメント部分を記述しますが、これはコメントとコメントフォームを別ウィンドウで(ポップアップして)開く設定にブログをしてある時に使われるモジュー ルです。ただ、この機能をオンに設定している人はほとんどいないようで、僕自身もまだ見たことがありません。その為か、テーマをダウンロードしてきても、 省略されている事が多いように思います。ちなみに、WordPressに付属してくるdefaultテーマには付いていて、もし別ウィンドウで開く設定に してあり、使用されているテーマにcomments-popup.phpが含まれていない場合は、defaultテーマのcomments-popup.phpが適用されます。
モジュールを呼び出す
さて。いくらモジュール化しても、それらを利用しなければ意味がありません。つまり、テンプレート・ファイルに読み込ませる必要があるのです。その為のテンプレート・タグが用意されています。
<?php get_header(); ?><?php get_sidebar(); ?><?php get_footer(); ?><?php comments_template(); ?>
これらを、例えばindex.phpなど、のテンプレート・ファイルに記述すれば良いわけです。
モジュール化の利点
本家のCodexにも記されており、一般的によく利用されているモジュー ルを5つ紹介しましたが、実は全て使う必要はありません。一切使わなくても良いし、この5つ以外にもさらにモジュールを作っても良いのです。例えば、 defaultテーマには検索フォームのみを切り出したsearchform.phpが有ります。
し かし、テンプレート・タグが用意されている4つのモジュールは使用することをオススメします。大きな利点としては、やはり管理がしやすくなる事です。 1000行以上のコードが書かれてある1つファイルは、200行×5ファイルの方が見やすい上に、カスタマイズもしやすいのは明らかです。そしてもう1つ は、WordPressテーマではindex.php以外にも幾つかテンプレートファイルがあります。モジュール化することで、これらの箇所を毎回コピー&ペーストするのは面倒な作業も要りません。テンプレート・タグを記述するだけです。コピー&ペーストミスの可能性もなくなります。
幾つかあるテンプレート・ファイル
index.phpと、モジュラー5つのテンプレート・ファイルの他に、以下の9つのテンプレート・ファイルがあります。
- home.php
- ブログのトップページ(つまりホーム)のテンプレートとして使用。
- single.php
- 個別記事を表示するときのテンプレートとして使用。
- page.php
- WordPressのページ機能を利用して作成したページのページを表示するときのテンプレートとして使用。
- category.php
- 特定カテゴリのアーカイブを表示するときのテンプレートとして使用。
- author.php
- 特定の投稿者が書いた記事のアーカイブを表示するときのテンプレートとして使用。
- date.php
- 特定の日・月・年のアーカイブを表示するときのテンプレートとして使用。
- archive.php
- アーカイブを表示するときのテンプレートとして使用。もし
category.php、author.php、date.php、が有る場合そちらを優先的に使用。 - search.php
- 検索結果を表示するときのテンプレートとして使用。
- 404.php
- 要求された記事やページが見つからない時にエラーメッセージを表示するときのテンプレートとして使用。
モ ジュールの時と同様に、これ以外にも独自のテンプレート・ファイルを作成し、使用することもできます。また、全てのテンプレート・ファイルを使用する決ま りもなく、必要なテンプレートだけを用意すればよいのです。例えば、どの状況のアーカイブでも表示の仕方が同じであれば、category.php、author.php、date.phpは必要なく、archive.phpのみ作成すればよいのです。さらに、もしもアーカイブの表示の仕方をトップページ(index.phpを使用しているとして)と同じにするとすれば、archive.phpも要りません。index.phpを使えば良いのですから。
ただ、ここに上げた9つのテンプレート・ファイルはWordPressにとって特別な意味を持つテンプレート・ファイルだと言う事は重要です。これらは、それぞれの要求がなされた時に、index.phpの代わりとして真っ先にWordPressが探すテンプレート・ファイルだからです。

1件のフィードバック
[…] http://waviaei.com/2009/05/28/reprint-wordpress-theme-guide-4/ […]