WordPress 4.6から管理画面に指定されていたフォントがOpen Sansからネイティブ・フォントに変更されます。下記の記事を参考に、変更内容を調べてみました。
Open Sansからネイティブへ
3.8で管理画面のUIが一新された時からOpen Sansが指定されるようになりました。
body {
font-family: "Open Sans", sans-serif;
}
しかし、幾つか問題点もあり、その1つがGoogle Fontsからフォントをロードせざるをえないことです。
<link rel="stylesheet" id="open-sans-css" href="https://fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600&subset=latin%2Clatin-ext&ver=5bf5a1af710ddc76d9b7fe8a90fede2c" type="text/css" media="all">
そこで、解決策として4.6からネイティブフォントが採用されることになりました。
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
}
ネイティブフォントの採用により:
- より速いロード時間(特にオフライン時)
- サードパーティー依存の解消
- より”ネイティブ感”(ウェブとネイティブアプリの境界がなくなってきている)
が期待されます。
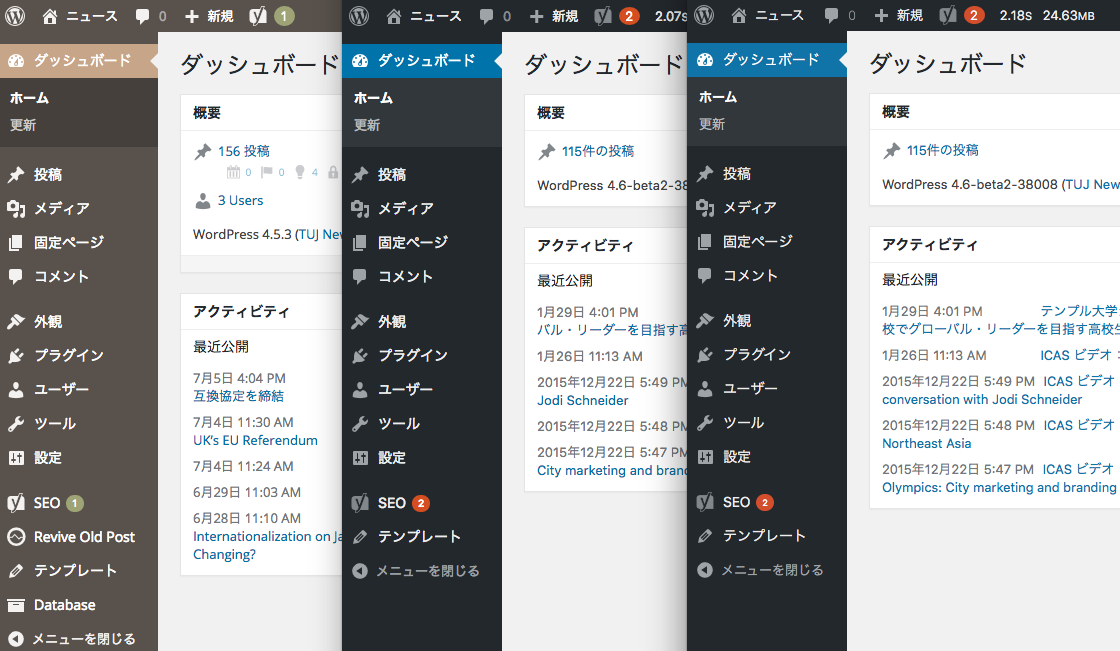
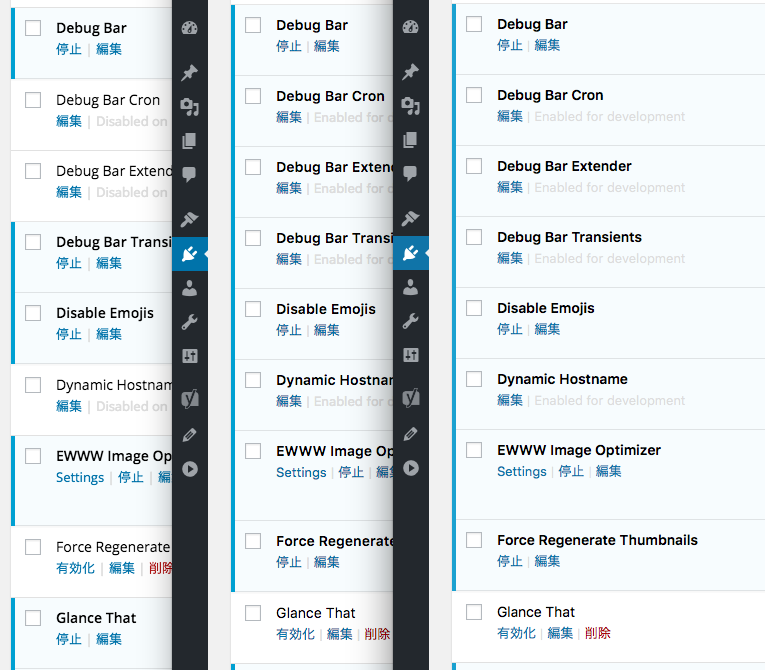
日本語の環境で確認してみました
Mac OS (El Capitan) で、 左から下記の組み合わせです。
- 4.5.3 / Chrome
- 4.6 beta 2 / Chrome
- 4.6 beta 2 / Safari


どうでしょうか?El CapitanなのでSan Franciscoになっていると思います。日本語では違いをあまり感じないですね。むしろ英語の方がウェイトが若干違うような。Matt Miklicさんの記事で、彼がOpen Sans とシステムフォントの表示比較のページを作っているので、それも参考に。
一番気になるのはWindowsの方ですね。Segoe UIらしいですが、どうなんでしょう…キャプチャとれなかったので、とれる方はぜひシェアしてください。