予定の6日遅れというWordPressにとっては非常にミニマムな遅れで先日(2012年12月11日)正式版が公開されました、WordPress 3.5 “Elvin”。英語も日本語もCodexが更新されているので詳細な変更点リストはそちらで確認できますが、個人的に気になるところ、リリース前から調べておいたことを書き出してみました。
ほとんどがデベロッパー側の内容です。ここ1年くらい、仕事でもWordPressを構築したりしているので、そいいう視点でピックアップしている項目が多く、試してない、もしくはリンクだけなものも多いですがメモということで。
※注:調べ切れてない部分もあるので、誤りもしくは足りない箇所があるかもしれません。可能な限り、リンク先やソースも参照してください。あと、長いです。
3.5のチケット数は944
3.5では何が重点的にアップデートされたかはtracのチケット数をcomponent別に見るとわかりやすい。3.4と3.5で比較してみた。

3.5で目立ってチケット数が多かったのはAdministration、Bundled Theme(=TwentyTwelve)、Media、そしてUI。AppearenceやGeneral、i18n、XML-RPCを除くとほとんどの項目で3.5の方がチケット数が多かった。チケット数が多い=良い、と言うわけではないと思うが、ほぼすべての項目で何かしらの変更・改善が行われている。フロントエンドにおいて、一新されたメディア機能が目立ち、目が行きがちだが、バックエンドでは色んな意味でデカイアップデートだったと言えると思う。
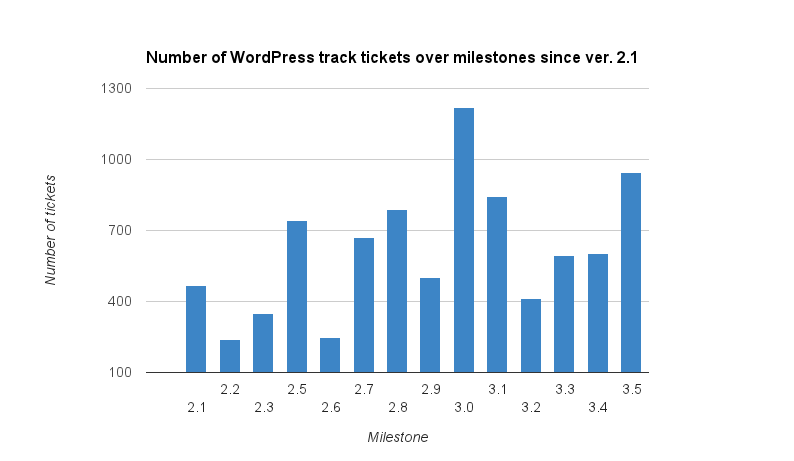
なお、チケット数944というのは、tracに記録が残っている2.1以降ではWordPress MUがマージされた3.0に次いで2番目に多い数字。

主な変更点などのメモ
テーマ周り
- テーマの対応が必要な機能の追加や、テンプレートタグの仕様変更・追加は特になし。
- テーマに同梱するスクリーンショット画像(screenshot.png)がHiDPI(i.e. Retina)対応に。320px × 240px >> 640px × 480px
Query周り
- WP_Comment_QueryとWP_User_QueryはWP_Queryみたいにmeta_queryが追加された。
- WP_Post クラスの追加。
管理画面周り
- メディア関連機能(画像のアップロードなど)が一新された。
- 設定画面とその設定項目の整理、スリム化。
- これまで設定画面にあった一部の項目は隠された。オン・オフや設定の変更はフックを使用する。
管理画面周りの細かなところ
- register_taxonomy()に引数’show_admin_column’が追加された。これを使ってカスタム・タクソノミーを管理画面の投稿の一覧表のカラムに追加することができる。
- メディアの編集画面が、ほかのpost_type(投稿、ページ、など)と同様の編集画面に変更になった。これで、たとえば、カテゴリーやタグなどのメタボックスを追加したり、その他の機能をより簡単に追加・変更できるようになった。
- 画像編集機能がこれまで利用してきたGDライブラリからImagickに変更。より良い画質。Imagickが使えない時はGDにフォールバックする。
- 編集画面のフックを新しく2つ追加(これまであったのはedit_form_advancedのみ)
- タイトルのすぐ後: edit_form_after_title
- エディタのすぐ後: edit_form_after_editor
- WordPress › More hooks on the edit screen: edit_form_after_title and edit_form_after_editor « Make WordPress Core
- カラーピッカーが新しく生まれ変わった。名称は「Iris(アイリス)」。HiDPI対応。CSS gradientベース。
- ベースになったのはWordPress.com要に開発されたCustom Color機能。そこからWordPress.orgコアにオファーして、4ヶ月の開発+テストの後、生まれ変わった。
- WordPress › New Color Picker in WP 3.5 « Make WordPress Core (テーマカスタマイザー以外の場所での使い方が書いてある)
- How to leverage the Theme Customizer in your own themes » Otto on WordPress (3.4で初めてカラーピッカーが導入された時にOttoが書いたテーマ側の対応の仕方の記事。上記と併せて読むとGood。)
- ちなみにIrisのコードはGitHubに上がってる: Automattic/Iris · GitHub
その他
- 3.4から引き続きXML-RPCがアップデートされてる。
- 加えてデフォルトで「使用する」に変更。
- 管理画面からは設定項目が消え、使用しないようオフにするにはxmlrpc_enabledフックを使う。
- もうすでにXML-RPCをオフにするプラグインがあるが、まぁ要らない感じかな。
- アクセシビリティの強化。マウス操作を必要としない、キーボードのみの操作や、重要リンクへのショートカットなど。
- UIの改善。ボタンの形や色など。
テーマ・ガイドラインの変更
3.5とは直接関係ないが、3.5リリース前から議題に上がってたテーマ・ガイドライン(Theme Development « WordPress Codex、Theme Review « WordPress Codex)の見直し案。白熱した議論を交わしている項目や、提案・確認段階のものが多く、まだどれも採用されていないっぽい(?)が、今後要チェック。
- WordPress › WordPress 3.5 Guidelines Revisions « Make WordPress Themes
- テーマスクリーンショット(screenshot.png)の最大サイズを300x225pxから600x450pxへ変更。
- 「見栄え vs. 機能」に関する新しいガイドライン:テーマにはpost-contentショートコードを含めてはならない。
- post-content ショートコードとは、見栄え以外の機能を持たせたショートコードのこと。その定義、「機能性」はテーマに含まれるものなのか、数多く存在する有料テーマを無視するのか、等々、一番議論が交わされている箇所。
- Content sidebar 機能を requiredからrecommendedへ変更。
- add_theme_support( ‘automatic-feed-links’ )をrequiredからrecommnededへ変更。
- do_settings_sections()をrecommendedからrequiredに変更しては?そのタイミングはどうするか?
- (フロントエンドの)外から見えるところのクレジット表記リンクは排除すべきか?もしくはデフォルトではオフで、ユーザーが好みで表示・設定できるようにするべきか?
- ガイドラインをチェックリスト形式に変更、もしくは現在のものに追加してはどうか?
- WordPress › query_posts() « Make WordPress Themes
- (使用すべきでないという意味で)間違った使い方をされているquery_posts()。テーマチェックのリストに使用禁止として追加しては?
- main queryを変更する場合はpre_get_postsを使うべき。secondary query(=main以外)を作る場合はWP_Query()を使うべき。
- You Don’t Know Query – WordCamp Portland 2011
- query posts – When should you use WP_Query vs query_posts() vs get_posts()? – WordPress Answers
- requiredかrecommendedか。使いやすさ(=現状では複雑で間違った使い方を招きやすいのでは?)。query_posts()は非推奨とすべきか?など議論されている。
- 最終的にはテーマレビューチームが決める項目ではなく、コア開発チームに従うべき。query_posts()もまだ非推奨とすべきではないとの意見が。
注目点3つ
ガッツリ開発系な項目ばかりのメモですが、実は3.5で個人的に最も注目しているのは以下の3点だったりします。どれも今後の動向にもアンテナを張っておきたい事柄です。
- UX/UIのさらなる改善。
- アクセシビリティの改善。
- Underscore.js + Backbone.js の採用。
UX/UIに関しては、3.5の開発スタート段階からWordPress › Make WordPress UIを通じてその開発状況を追ってたのですが、いやぁ、面白かったです。何回も繰り返し行われたユーザーテスティングは動画が公開されているので興味がある方は是非。ほかにも、なぜボタンが四角くなったかとか、なぜ青なのかとか、なぜ「投稿の編集」横にある「新規追加」はボタンではなくテキストリンクなのか、とか。そういうディスカッションも興味深いです。WordPressのUX/UIは、2.7以降Jane WellsがUX leadとして引っ張ってきて、随分とテコ入れが行われました。が、まだまだ使いづらいと言われることも多く、引き続き改善が必要です。そのプロセスが客観的なテストのデータも交え、引き続き力を入れて改善されているのが良いなぁと思いました。
アクセシビリティは優先度が低くみられがちだけど、誰でも簡単に使えることを目指しているWordPressにとっては大事なことだと思うので。たとえば、テーマ・カスタマイザーはマウスが使えないとすべての機能が使用できなかったそうですが、ご存じでしたか?僕もですが、多くのコア・コミッターも知らなかったそうです。それから、3.5のアクセシビリティ関連のticketが切られるきっかけになったプロセスもすばらしい。これはまた別のポストにでも。
Underscore.jsとBackbone.jsはJavaScriptのライブラリですが、今回一新されたメディア機能はこの2つを利用して作られています。WordPressの、特に管理画面に機能を付け足すようなプラグインはJavaScriptとこれらライブラリのスキルも避けては通れなくなってくるかもしれません。メディア機能の一新は確かに必要だったと思いますが、それ以上に、じゃあ実装に際してどういうビジョンでどういう設計をするしたのか?そこが興味深かった。これも面白い動画があるので、これもまた別のポストに別ポストに書きました(追記:2012-12-22)。
目立つ変更点もそれはそれで重要です。ですが、あまり取り上げられていない、隠れた変更点が面白いなぁと3.4から感じていて、その変更理由とディスカッションをtrac上で読むとさらに興味深いなぁと思う。たとえばこういうのとか、ね。
1件のフィードバック
[…] 長文になってしまって、参考にならないかもしれないので、徹さんのWordPress 3.5 の変更点などのメモ – Waviaeiという記事を読んでちょっと驚きの機能が追加されていたので、試してみた […]