この記事について:この記事は2007年5月に公開した物を再アップした物です。詳しくはこの記事を参照してください。
WordPressの他にサーバ・インストール型のブログ・ツールを使用した事がある方は、テーマのフォルダ内を覗いただけでWordPressテーマの仕組みは大体分かるんじゃないかと思います。
ここでは、前章で述べたウェブ・スタンダードに準拠する形でコーディングされたXTHML+CSSのブログ・デザインが、どの様にテンプレート・ファイル、更にWordPressテーマと成っていくのかを追っていきます。
XHTMLからテンプレートへ(一般的な仕組み)
こ こに一般的なブログのトップページ(ホーム)が有るとします。ブログ・ツールはWordPressでも、Movable Typeでも、Serene Bachでも、何でもかまいません。ヘッダー、サイドバー、フッターがあり、コンテンツ部分には最近の記事が幾つか表示されています。このページは XHTMLでコーディングされ、外部CSSファイルによって見た目がコントロールされています。この何の変哲も無いウェブ・スタンダードな XHTML+CSSが目の前にあると思ってください。そしてCSSはいったん横に置き、XHTMLの方に注目します。
「目印」に置き換える
ブ ログでは、状況によって表示内容が変化する箇所が幾つかあります。記事のタイトル、日付、カテゴリ、タグ等はもちろんの事、トップページやアーカイブ表示 は時系列で記事が並んでいるので、新しい記事を投稿するたびに古い記事は下へ下へと移動していきます。さらに、例えばサイドバーにカテゴリの一覧をリスト 表示しているとすると、新たなカテゴリを作れば自動的にそのリスト付け加えて更新、表示してくれれば非常に便利です。
例えば、記事のタイトルと日付をXHTMLで記述すると(一般的に)下の図のようなコードになります。
これだと「test for writing a raw code」と「October 8th, 2006」のようにそのまま表示されます。そこで、これらを特別な「目印」に置き換えます。この「目印」はそれぞれ表示目的用の物があって、記事のタイト ルと、その日付ならば、それぞれ「(リクエストに)確答する記事のタイトルをこの場所に表示する為の目印」と(リクエストに)確答する記事の日付をこの場 所に表示する為の目印」になります。
「テンプレート・ファイル」と「テンプレート・タグ」
このように、残りの「状況によって表示 内容が変化する箇所」も全て「目印」に置き換えてしまいます。こうする事で「型板」と言うか、「枠組み」ができあがります。この「枠組み」こそが一般的に 言う「テンプレート・ファイル」(テンプレートと言うこともある)で、「目印」こそが「テンプレート・タグ」です。
注意!: 最近のWeb2.0ブームに乗って、記事やブックマーク等をタグで管理する手法をよく目にします。WordPressにもその機能を果たすプラグインが幾 つか有り、Ultimate Tag Warriorは非常にポピュラーです。この管理手法の「タグ」とテンプレート・タグの「タグ」は別物なので注意してください。直訳すると似たような意味 になるのは確かなのですが、使用目的は違うので別物と考えてください。
テンプレート+データをアウトプット
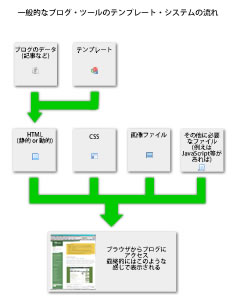
ここでWordPressも含めた一般的なブログ・ツールのテンプレート・システムの流れをまとめてみます。
データとはブログのデータ、つまり、記事のタイトル、記事の日付、記事の本文、などです。
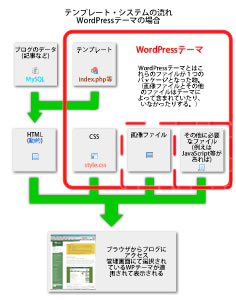
WordPressの場合
ではWordPressの場合、これらはどうなっているのでしょうか?
WordPress の場合でも、上図の流れは変わりません。ただし、ブログ・ツールによって細かな所に違いがあります。WordPressが特別と言うわけではありません。 ツールによって用いている記述方法が違っていたり、それぞれの開発者が最適だと考えているフォルダとファイル構造に違いがあったりする訳です。
テンプレート・タグの記述方法
WordPressのテンプレート・タグは、<?phpで始まり、>で終わります。例えばブログのタイトルであれば<?php wp_title(); >と記述します。
こ れを見て分かる方もいると思いますが、これはWordPressを作るのにも使われているプログラミング言語PHPの記述方法なのです。「ここから始ま り、ここで終わるよ!」と教えてあげる役割をはたしている区切り文字(スクリプティングデリミタ)はPHPのそれですし、タグの中身wp_title();もPHP関数の記述式とそっくりです。(ただしwp_title();等の中身自体はWordPress独自の物で、PHPにはありません。)
先ほどの、記事のタイトルや日付をそれぞれの「目印」に置き換える、をWordPressに当てはめるとこのようになります。
ちなみに、他のブログ・ツールではこのように記述しています。例えば、Movable Typeの区切り文字はMovableTyp独自の物です。
- WordPress:
<?php ~ ?>(例:<?php wp_title(); ?>) - Movable Type:
< ~ >もしくは<$ ~ $>(例:<$MTBlogName$>) - Nucleus:
<% ~ %>(例:<%blogsetting(name)%>) - Serene Bach:
{ ~ }(例:{blog_name})
テンプレート・ファイルの拡張子
WordPressテンプレート・ファイルの拡張子は「*.php」です。(つまりPHPファイルとなるんですが・・・。)他のブログ・ツール、例えばMovable TypeはHTML、PHP、*.tplなど、色々と使えるようです。
テンプレート・ファイルの数
必要なテンプレート・ファイルの数と種類はブログ・ツールによっ てまちまちです。例えば、Serene Bachは1つのファイルをインポートするだけです。Movable Typeは状況に応じたテンプレート・ファイルが必要であり、全ての状況で共通する箇所も(基本的には)全て複製しなければなりません。
WordPressではこの重複する箇所は全てモジュールとして外部ファイルから呼び出す事ができます。また、製作者自身が独自のモジュールを作成していく事もできます。ファイル数が少ないのもあれば、多いのもあるのです。
WordPressテーマ
上図では、このページで書いたWordPressでの一連の流れをまとめてみました。そんなに複雑ではないと思います。
赤 枠で囲んだファイルたち - テンプレート・ファイル、CSS、画像、など - をまとめて1つのパッケージ(フォルダ)とした物をWordPressで はテーマ(Theme)と呼んでいます。このテーマの仕組みによって、ユーザ側はフォルダを1つアップロードする手軽さで新しいテーマを導入できますし、 製作者側としても非常に柔軟で奥の深い作り方ができるようになっています。